When I joined Askable, they had recently launched the first feature of Askable Sessions, their video interviewing tool. This feature allows researchers to set up calls, invite observers, and conduct moderated interviews with participants recruited through Askable.
My role involved designing the note-taking feature for the on-call experience and the 'Playback' experience, which enables customers to view the interview recording, notes, and transcript.
Askable
Product Designer
4 months
Research
Interaction Design
Visual Design
Prototyping
When Askable released their video interviewing tool, many customers began using it to conduct user interviews. Upon launching, we found two key opportunities for improvement:
During the call, there was no way for the facilitator and observers to collaborate in capturing key moments of the interview.
After the interview, customers needed to download the recording as there was no way to view it directly on Askable.
Enable facilitators and observers to collaborate during the call to capture key moments of the interview and easily view these interviews afterward?
Release Planning
As a team, we decided to split this into two releases. The first release focused on the note-taking experience during calls, while the second release focused on the playback experience, which allows customers to watch their interviews on Askable. Releasing it this way allowed us to learn how people use notes and informed the designs for the Playback feature.
Release 1
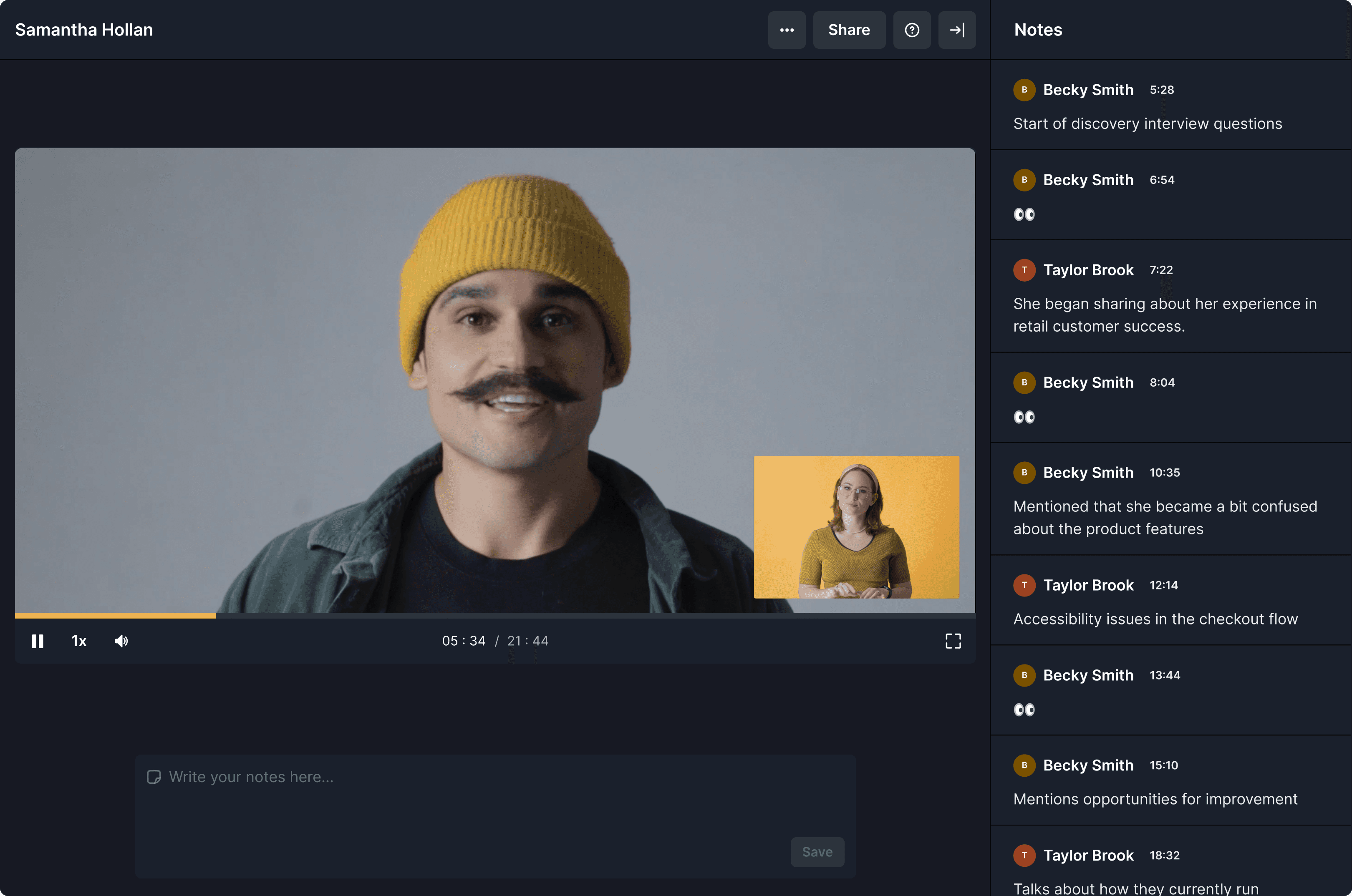
During my discovery research, I found that many observers join interviews with the intention of being note-takers. To accommodate this, I designed a note panel where both the facilitator and observers can take notes without the participant seeing them.
Release 1
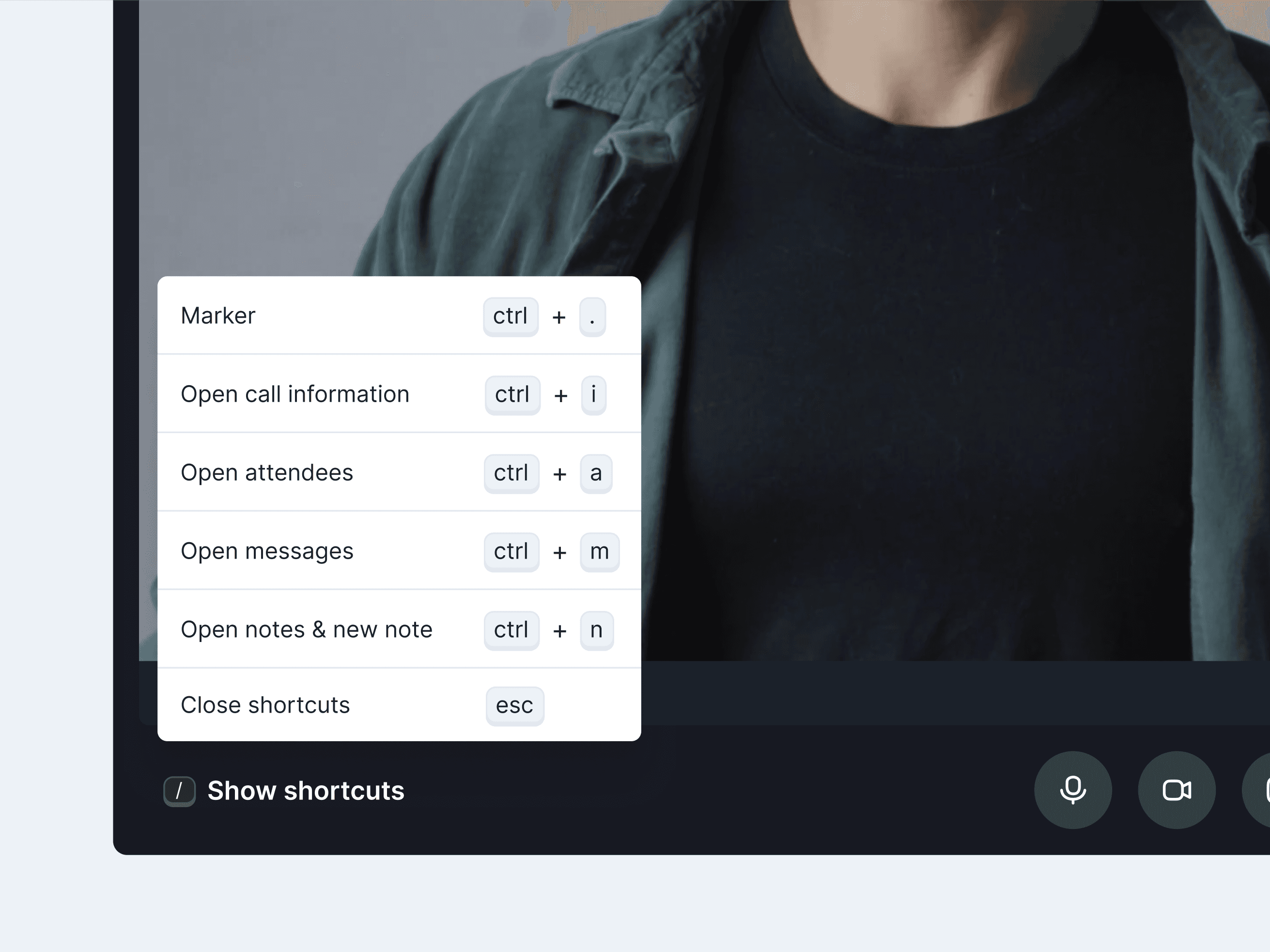
I also learned that solo facilitators often struggle to take notes while conducting interviews. To address this, I designed a keyboard shortcut to create timestamped ‘markers’ for important moments during the interview. These markers can be revisited after the call.
After observing customers during our first release and conducting continuous discovery interviews, I found that everyone takes notes in different ways. Some take notes directly in Miro or Excel during the call, others rewatch the entire recording, and some prefer reading the transcripts. The methods for capturing key moments varied significantly.
Release 2
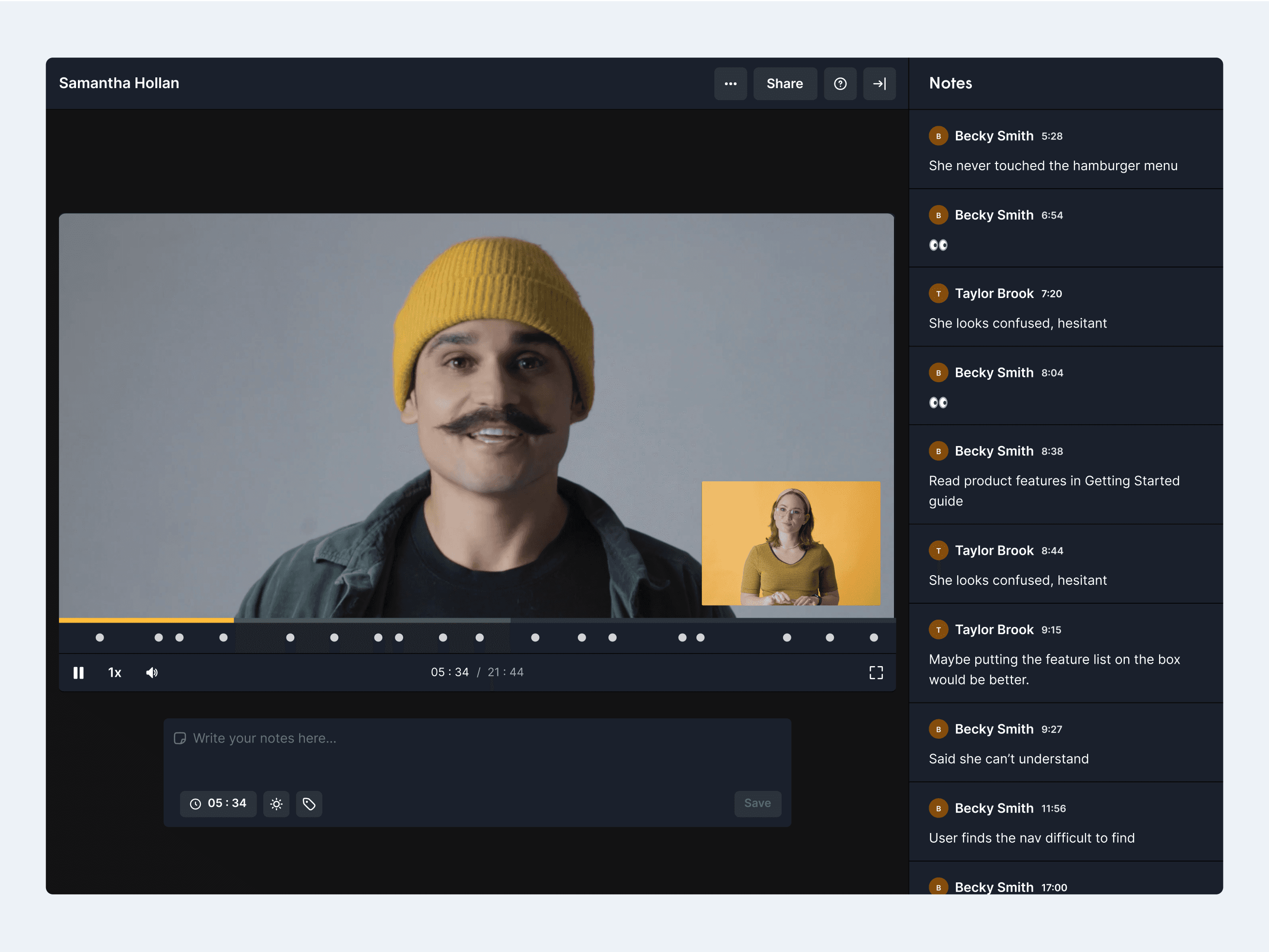
To accommodate these different note-taking styles, I designed the playback feature to be as simple and dynamic as possible. This includes a note panel to easily view notes taken during the call, an input field to add new notes while rewatching the video, an option to export notes as a CSV file, and finally, an easy way to play the timestamp of the note to revisit key moments of the interview.
Release 3
After releasing the playback feature, we received many requests from customers asking for the ability to generate interview transcripts on Askable. In response, I designed a transcription panel within the playback feature. This panel allows customers to toggle between the notes and transcription views, enabling them to seamlessly navigate and play key moments of the interview, whether they're referencing notes or the transcript.
8 months after releasing the notes and playback features, we found a 111% increase in Sessions usage, resulting in higher sales and increased engagement.
After 8 months, a total of 37,401 notes were created during interview calls by both facilitators and observers.
After 8 months, a total of 10,883 transcripts were generated from user interviews.
Research
When I began this project, we had just started implementing continuous discovery as a practice within the product team. I started running weekly conversations with customers and began populating our opportunity library. This process allowed me to explore the problem space, understand how customers currently take notes during calls, and inform my design decisions.
Competitive Analysis
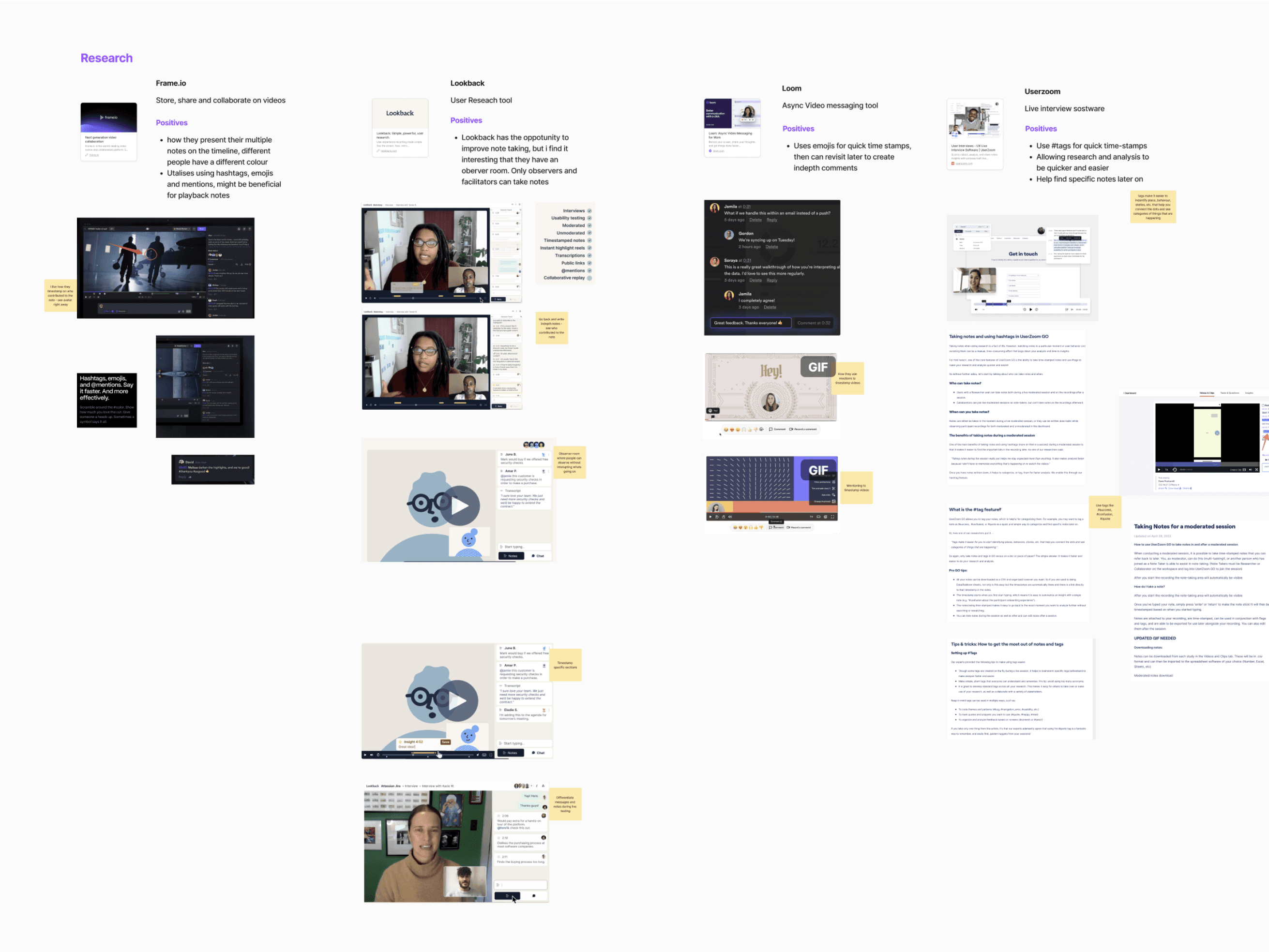
I conducted a competitive analysis to understand how other companies address similar problems. I examined companies such as Maze, UserTesting, UserZoom, and Zoom to see how they approach note-taking for moderated interviews. I took screenshots and documented the differences in their approaches. Additionally, I reviewed customer feedback to understand what users liked and disliked about their experiences.
User Flows
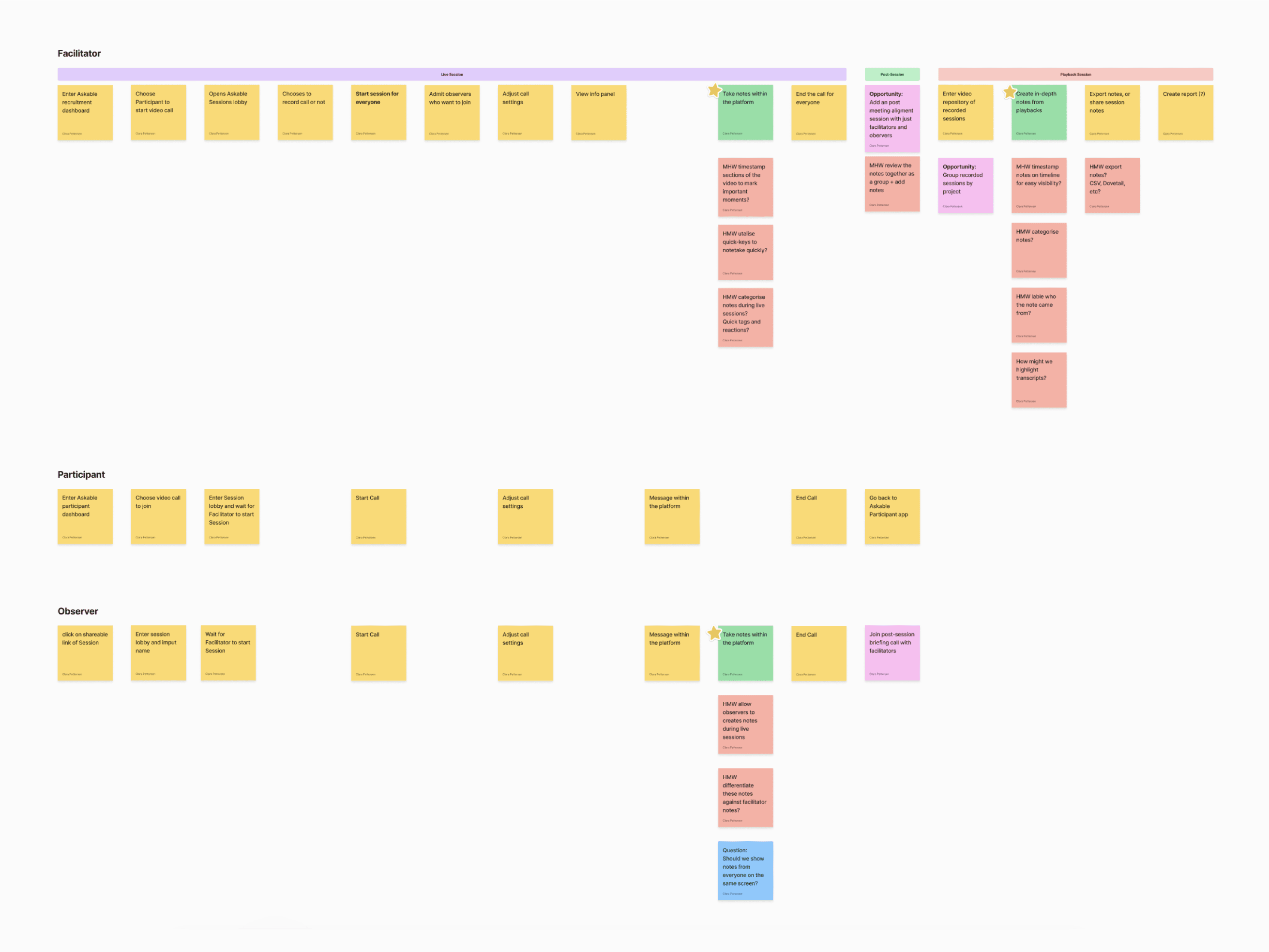
To understand the different flows, I began by creating a task flow that included the different users: Facilitator, Observer, and Participant. I outlined the steps they would take to achieve their goals and noted possible considerations for each step to keep in mind during the design process. This approach helped me have comprehensive overview and a better understanding of the overall journey before starting the design phase.
Design Exploration
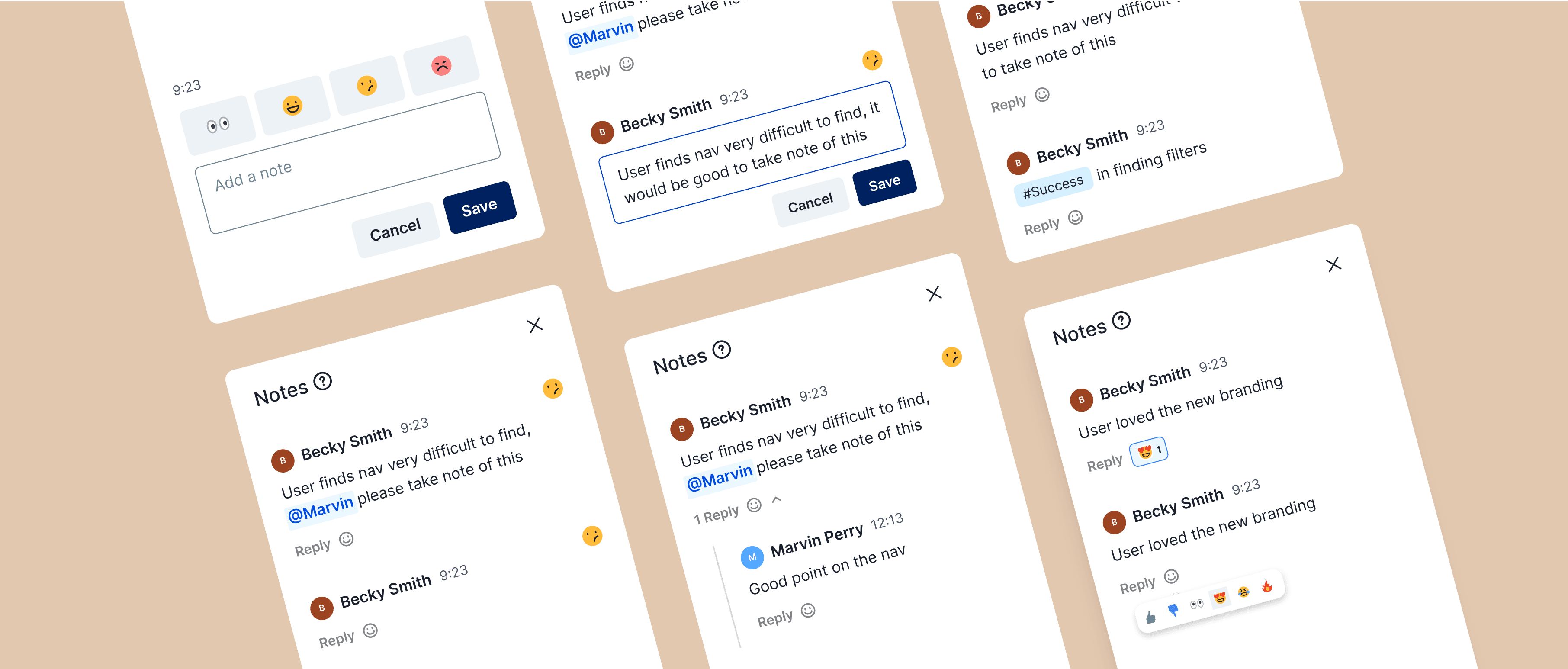
When brainstorming concepts for notes, I looked into how we could enhance collaboration within the note-taking process. I explored ideas such as adding reactions to notes, allowing users to reply directly to a note, and even experimented with keyboard shortcuts for adding different emoji reactions to notes.
However, after reviewing with the team we made the decision to narrow the scope and keep the note-taking experience as lean as possible. This allowed us to get the feature into users' hands quicker and learn how they use it.
Design Exploration
After completing the design for the on-call experience, I began exploring concepts for the playback experience. Initially, I had the idea of adding "note dots" to indicate which sections of the video had interactive notes. I also explored the idea of having notes cover sections of the video rather than just single timestamps. However, after iterating and testing, it became clear that users primarily wanted to view the notes and play the corresponding timestamps. Therefore, I simplified the design to focus on these key features.
Handoff
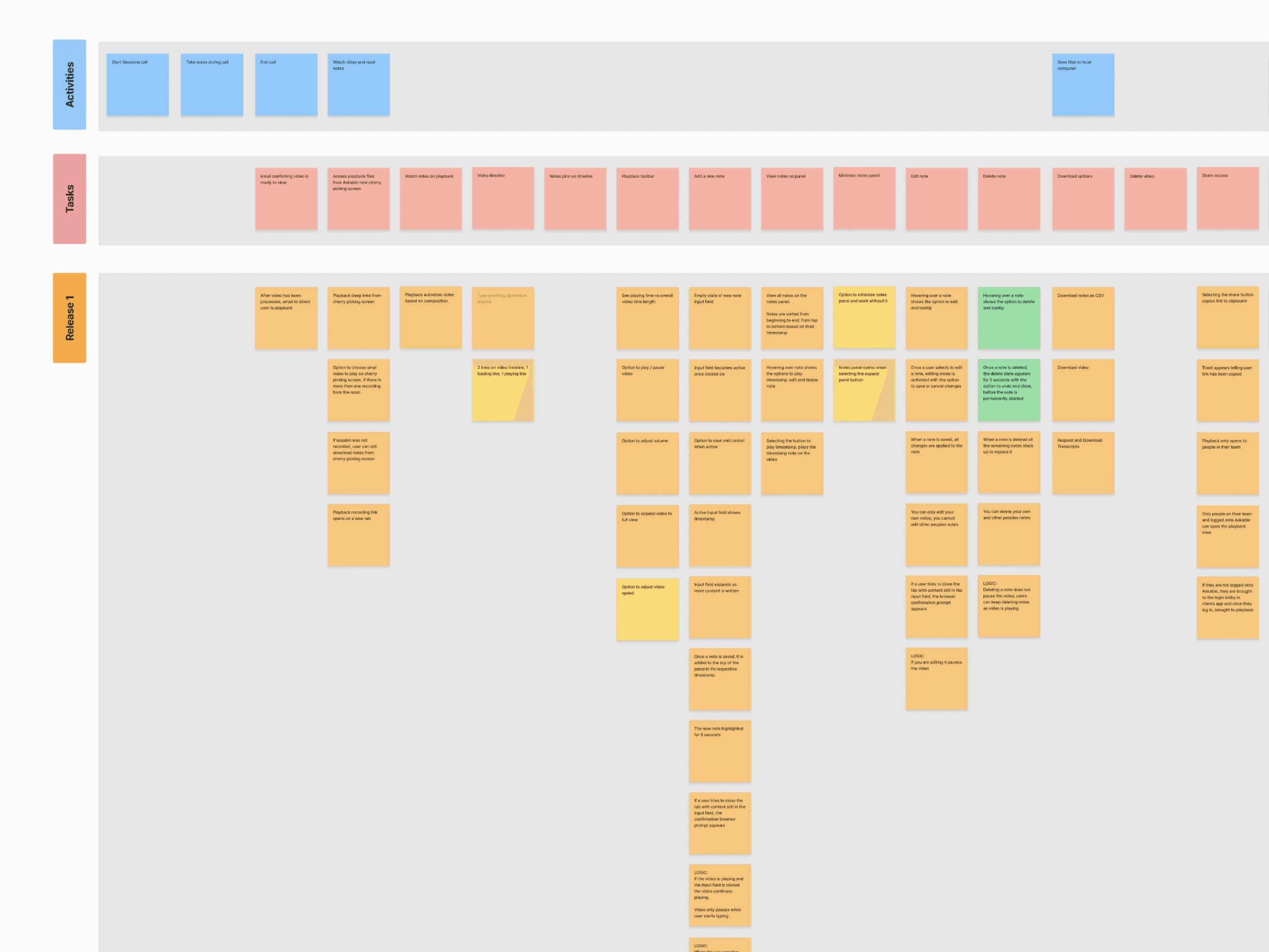
Once I had the designs ready I ran two story map sessions to determine what we would include in the releases and what we would come back to. The priority of these sessions was to ensure everyone agreed on the requirements for each release before starting the build.
After we agreed on the releases, I prepared the tickets and designs for handoff. I continuously supported the development process through reviews and collaboration.
Release to learn
While working on the notes and playback features, I learned the importance of keeping things lean to release earlier and see how people use the feature. There are many things you can't predict until the product is in the hands of customers.
How to collaborate with devs
Coming from an agency, I needed to shift my way of working and learn how to closely collaborate with developers within a squad. During this project, I learned that the strongest designers are the ones who can communicate and collaborate effectively.
Keep things simple
I learned the value of challenging my assumptions and asking, "Do we really need that?" This approach helped me keep the designs simple and maintain a clear focus on solving the core problems.